
This tutorial will show you how to fill an alpha with whatever you want to fill it with, but I'm going to use flowers from my pastel spring kit. I did a lower case alpha for that kit, and if you wanted some upper case letters, this will show you how to do it.
Supplies Needed: Greyscaled flower, font, my EyeCandy 5 Impact glass setting (this is optional. put this into your EC5 Impact glass folder) All of which are in the zip file Here.
1. First we need to make our striped pattern for the outline. Open up two 400 x 400 transparent images. Choose a colour and set it as your foreground. In my lower case spring alpha, I used 5 pastel colours. If you are making capitol letters for that, here are the colour values I used:
Pink: #FDC3D6
Green: #B8D8B8
Blue: #7CB5E0
Purple: #B0A2EA
Yellow: #F9E390
2. Flood fill one of the layers with your chosen colour.
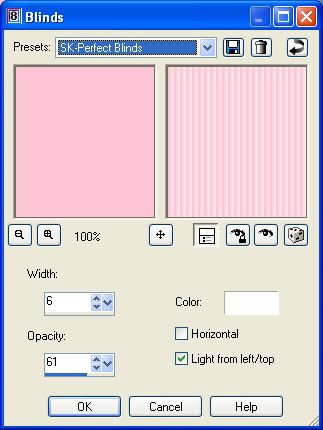
3. Next, go up to the Effects tab, choose Texture Effects, then choose Blinds and use these settings:

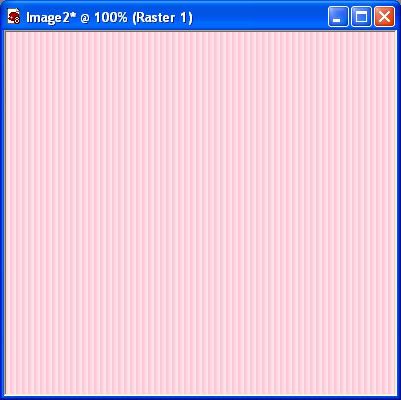
This is what you should have ended up with.

4. Set your new pink blinds layer as your pattern in the foreground materials box. Angle is 0, and Scale is set to 100. Turn off your background layer. (click the circle with the line going through it to turn it off)
* You can minimize that blinds layer, we don't need to see it onscreen for anything.
5. Double click on the font from the zip and minimize that as well. You don't need to install it because PSP will recognize it from just being open.
6. Click on your text tool and find your font in the dropdown list and use these settings:
Create as: vector
Size is: 300
Stroke Width is: 15
Anti-alias is checked
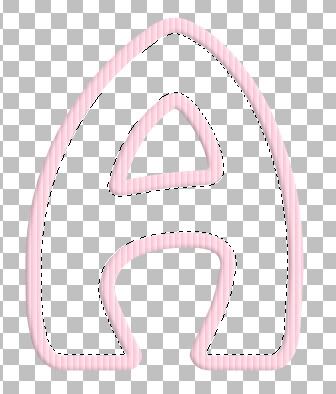
7. Click once near the bottom left hand corner to position your text starting point and type out the letter you want. We are going to be using A. Click the apply button if it is positioned properly without any part of the letter going off canvas.
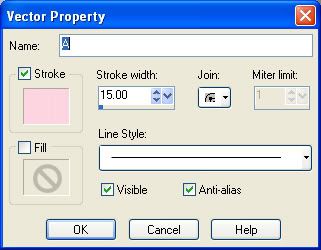
* If you don't like the thickness and want to change it to something wider or thinner, go up to the Objects tab at the top, choose Convert Text To Curves, then choose As Single Shape. In the layer palette to the right, click the little + sign beside Vector 1, then double click the layer with the letter A. The vector property box will pop up and you can increase or decrease the stroke width. Also, make sure Visable and Anti-alias are both checked. See picture below.

8. When you are satisfied with what it looks like, in the layer palette, right click on Vector 1 and from the flyout choose Convert to Raster Layer.
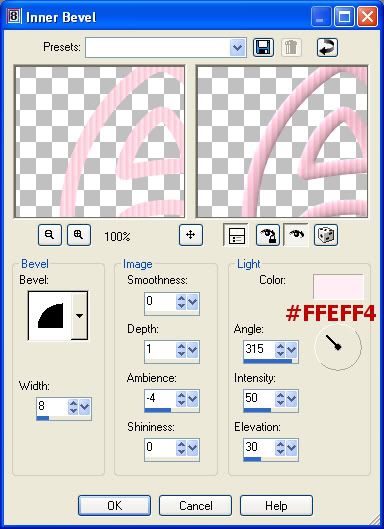
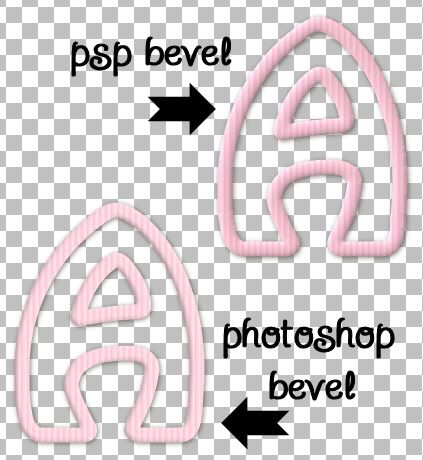
* Now we need to give this a bevel. I wanted a squareish one and for whatever reason, PSP seems to give a slight puffiness to bevels and I haven't yet figured out what settings will give me just a slight squared off bevel, so I used Photoshop for it instead. The closest I could come to the same thing in PSP were these settings. If using Photoshop for this, go to the bevel and emboss section, use the defaults except change the depth to 1.

Take a look at the picture below and you'll see what I mean about the slight puffiness to PSP's bevels.

* Now that we have our outline ready, we need to recolour our flowers. We are going to be using Manual Colour Correction for this. If you did my tutorial for Smooth Brads, (it's right above this tut) you will already be familiar with how this recolouring technique works. But don't worry if you don't know how to do it this way, it's not that hard.
9. Open up Flower for Alpha.png. It's a greyscaled image so we can recolour it as many times as we want, to whatever colour we want.
10. Duplicate this image twice by holding down the Shift key and hit the d key on your keyboard and close out the original. Minimize one of the flowers for later use.
* I'm using PSP8, but in later versions of PSP, the manual colour correction option may be hidden. Go to this site Khiba's, and scroll down to where it says Custominze! Retrieve Unused PSP 9 Tools and watch her little viewlet. It will show you how to unhide the maual colour correction option.
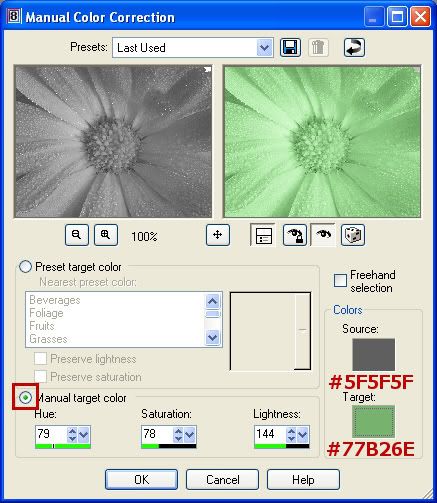
* Take a look at the picture below of the Manual Colour Correction box. On the right you will see Source and Target. Source is the colour that we want to change and Target is the colour that we want to change it to.

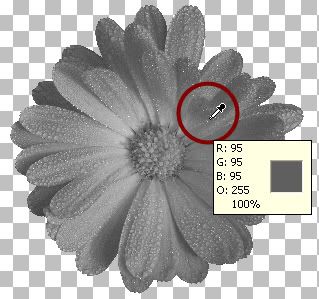
11. Now we need to pick a shade of grey from our flower to set as the source colour to change. Click on the eyedropper/colour picker tool on the left. Pick a medium shade of grey and when you find one, click once with your eyedropper tool to set it as your foreground colour. My shade of grey is #5F5F5F.
* If you chose a different shade, write it down because we need it for the next step.

12. Go up to the Adjust tab at the top, then over to Colour Balance, then down to Manual Colour Correction. Take a look at the picture just below step #10 and change your settings to the same and click OK. If you used a shade of grey other than #5F5F5F, set that as your Source colour.
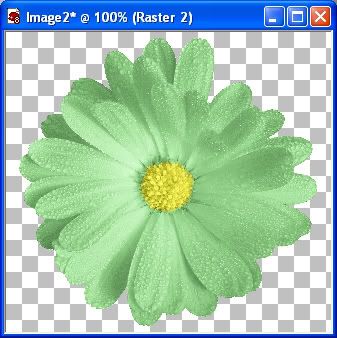
* You should have a nice green flower like in the picture below.

* Now we need to change the middle of the flower to something more colourful. The way we are going to do this is to repeat the recolouring process on the second greyscaled flower that you have, so go ahead and unminimize it.
13. Choose a colour for your middle. I'm going to use a nice bright yellow #EFED54. Repeat steps #11 and 12 to change it from grey to yellow. With your eyedropper tool, click on a medium shade of grey in the middle of the flower, I chose #929292, set that as your Source colour, and change your Target colour to #EFED54.
14. You should now have 2 flowers, one yellow and one green. Click on your green flower to make it active and copy and paste it onto your yellow flower layer.
15. Click on your Eraser tool and use these settings:
Default round brush
Size is 10
Hardness is 50
Step is 25
Density is 100
Thickness is 100
Opacity is 63
* Just start erasing the middle very carefully with short clicks of your mouse untill you have the middle erased and the yellow is revealed. When satisfied, merge visable the two layers.

16. Tube your image. Go up to the File tab, down to Export then over to Picture Tube. Give it a name and click OK.
* Do this for as many flowers as you want to use for your project. If you are making the capitols for the alpha, the colours that I used to change the flowers to are listed under step #1 at the top. Let's continue on to how to fill the alpha.
17. After you have completed all of your flowers and tubed them, go back to your letter A image we did at the beginning of this tut.
18. Click on your Magic Wand tool. Mode is Replace, Match Mode is RGB Value, Tolerance is 17, Feather is 0, and Anti-alias is checked.
19. Click once on a blank space in the middle of your A. Marching ants will appear all around the inside border.

20. Next go up to the Selections tab at the top, then to Modify, then to Expand and set the number of pixels to expand at 5 and click OK.
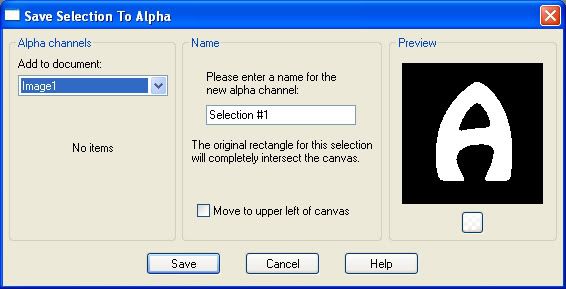
21. Go up to the Selections tab, click on Load/Save Selection and click on Save Selection to Alpha Channel, then click the Save button.

* We are going to have several layers of flowers, and each layer needs to have drop shadows, so doing it this way with the alpha channel will save us from having to keep changing over to the magic wand tool then back again. You'll see what I mean in the coming steps.
22. Next, go to the Layers tab, and choose New Raster Layer.
23. Click on your Picture Tube icon on the left and select your first flower.
* I used a size of 20 and under to fill my alpha. I started with 20 and then just varied the size as I went along.
24. Set your size to 20 and make 3 or 4 clicks with your tube randomly. Make sure you are on your blank raster layer and that it is above your letter A layer. Don't forget that you need to put flowers so that there will be no blank spaces showing between our outline and the flower layer. Don't be afraid to get too close to the edge of the outline, you can always erase with ease since we are on a seperate layer and it will not affect your outline.
25. Using the same flower, set your size to 16 and plop a few more flowers around randomly.
26. Change the size again to 11 and do a few more.
27. Next we are going to put a slight drop shadow on our flowers, but first we need to take the marching ants selection off or the shadow will go around the marching ants themselves instead of on our flowers. Go up to the Selection tab at the top and choose Select None.
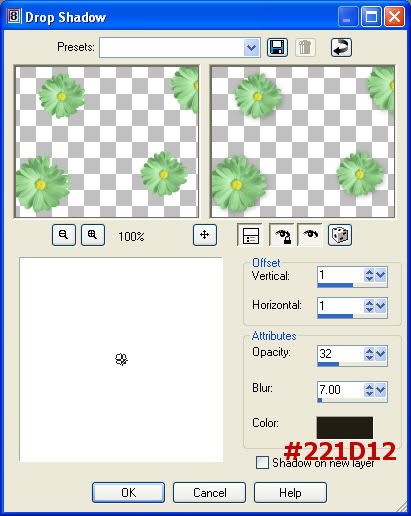
28. Now, go up to the Effects tab, then to 3D Effects, then to Drop Shadow. Use these settings:

This is what you should now have:

29. Choose a new colour of flower and repeat steps #21 to #28. Use these quick rundown of the steps below.
* selections tab, load/save selection LOAD selection from alpha channel, click load
* layer tab, new raster layer
* flower size is 20, plop some down 3 or 4, decrease the size and fill in spaces
* selections tab, select none
* effects tab, 3d effects, drop shadow and use same settings
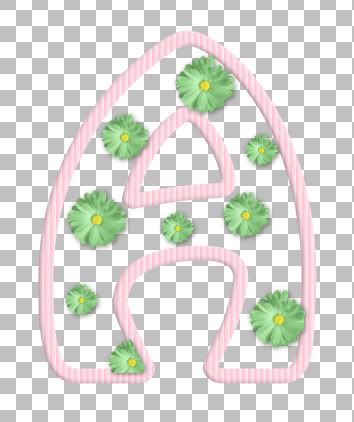
*Repeat with new coloured flowers untill there are no spaces showing beneath like in the picture below.

30. In the layer palette to the right, turn off the bottom layer that has your A on it. (click the eye icon beside that layer to turn it off.)
31. Right click on one of the remaining layer and from the flyout choose Merge, then Merge Visable.
32. In the layer palette, move your newly merged flower layer behind your letter A layer. Your outlined A should now be on top of your flower layer.
33. Next we are going to put a slight drop shadow on the A layer. So make sure the A layer is highlighted in the palette on the right. Go up to the Effects tab, then to 3D Effects, then to Drop Shadow and use the same setting for the shadow as we did in step #28, but this time put a check mark in the box at the bottom that says Shadow on a New Layer.
*All we want is the shadow that is in the inside of the A, not the one showing up on the outside.
34. We need to erase the outter shadow, so click on the eraser tool. We are using the same settings as we used when we erased the green middle of the flower to let the yellow show through, so your tool should still be at those same settings. Make sure your active layer is the shadow layer, and go ahead and erase all around the outter edge of the A. Yours should end up looking like this when done.

Just right click on one of the layers and merge visable and you are done. If you want to make a glass looking cover for it, don't merge your layers yet.
Make the merged flower layer active, open up EyeCandy 5 Imapct, go to glass, find my glass preset called SK Perfect Glass Setting, select it and press ok when done.
TOU:
If you do this tutorial, your end result is yours to do whatever you wish; give it away as a freebie, use it as part of a kit, or sell it for profit. You may not make this into an action or script to give away as a freebie or to sell for a profit. A mention or a link back here would be appreciated but is not mandatory. Please do not share the supplies or tut through email or any other means, send them here to my blog to get the supplies and tut for themselves.







Hi,
I can't believe I actually followed this and it turned out!!! OMG ty ty ty soooo much!! I have always wondered how you made these!! LOL This is just awesome!!
Thanks again!!
big hugs,
~Gina