This tutorial on creating a brad uses no outside plugins, just Paint Shop Pro. The second part of this tutorial is creating the outter ring, and that requires EyeCandy 5 Impact.

Supplies May Be Needed:
** I'm pretty sure that the first 2 are included with PSP as a preset already, but if you don't have it, it is in the zip file Here
Preset_BallsandBubbles_Goldball.PspScript: which goes into your presets folder. (mine is located in my documents/my psp8 files/my presets.)
Gold.jpg: which goes into the environment maps folder. (mine is located in my documents/my psp8 files/my environment maps.
SK Smooth Brad.f1s: Which goes into your Bevel folder of the main alien skin folder. This is optional and only used for the second part of the tut if you are using EyeCandy 5 Impact to create the outter circle.
*I'm going to be using the colour green for this tutorial, but don't worry if you don't like it. We are just using it for a template. You'll see what I mean later on.
1. Open up a 300 x 300 new transparent image. Your brad will pretty much fill up the entire canvas, so if you want one that is bigger or smaller, open up an image appropriate for the size you will need. I think it's best to use all the same settings I am using for this tutorial the first time you do it so that there are no inconsistencies.
2. Go up to the Effects tab, then to Artistic Effects, then to Balls and Bubbles. In the preview drop down box at the top, choose the preset called gold ball.
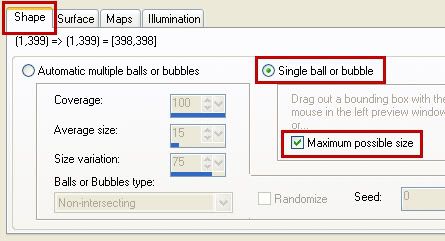
3. On the Shape tab, put your settings like in the picture below.

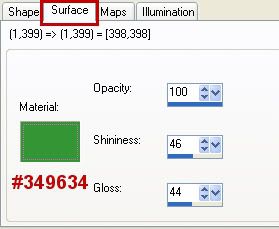
4. Switch over to the Surface tab, change the colour to #349634, and make sure the other settings are the same as the picture below.

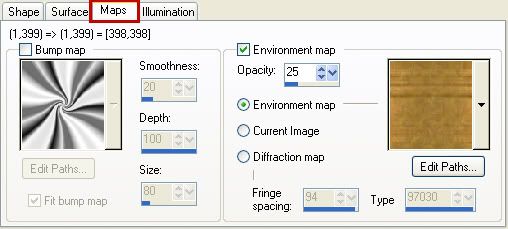
5. On the Maps tab, use the same settins as in the picture below.

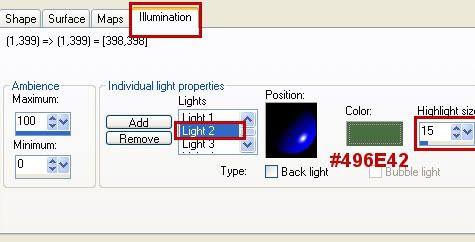
6. On the Illumination tab, click on Light 2 and change the colour to #496E42 and again, make sure the other numbers are the same as the picture below.

* You can save this as a preset if you want by clicking the little icon at the top that looks like a square floppy disk.
7. Now hit the OK button and you should have what looks like this....

*It doesn't look that great right now as it is, but we're going to fix that by smoothing it out and making the lighting less harsh.
8. Go up to the Selections tab, click on Select All, go to the Selections tab again, click on float, back up to the Selections tab and click on Defloat.
* Do not deselect the layer untill I tell you to do so.
9. Go to the Layer tab and create a new raster layer.
10. Change your foreground colour to this light green #A0CA98, and flood fill your new layer, then move the Opacity slider down to 25.
11. Right click on one of the layers and choose Merge, then Merge Visable. Yours should look like the picture below.

12. Go up to the Layers tab and choose New Raster Layer.
13. You should still have #A0CA98 set as your foreground colour, if it isn't change it back to this.
14. Activate your Airbrush tool and use these settings:
Brush is the Default Round (should be the very first brush in the list)
Brush size is 147
Hardness is 5
Step is 1
Density is 100
Thickness is 100
Rotation is 0
Opacity is 45
Blend Mode is Normal
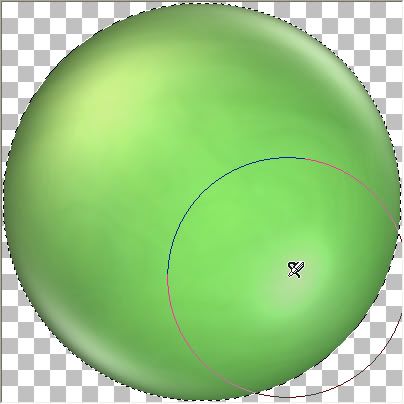
15. Hold your cursor in the centre of the white highlight in the bottom right corner and click once with your airbrush. The white should appear to be a very light grey now. See picture below.

16. Right click on one of the layers in the layer palette and choose Merge then Merge Visable.
17. Right click on the new merged layer and from the flyout choose Duplicate.
18. In the Blend Mode (where it says Normal) click the arrow pointing to the right and from the dropdown box choose Soft Light.

19. Merge Visable those 2 layers.
20. Go up to the Layers tab, and choose New Raster Layer.
21. Fill with the same light green #A0CA98.
22. Using the Opacity slider, move it down to 25.
23. Right click on one of the 3 layers and choose Merge then Merge Visable. This is what yours should look like at this point.

24. In the layer palette, right click on your merged layer and choose Duplicate.
25. Go up to the Adjust tab, choose Blur, then choose Gaussian Blur. Set the radius to 5 and click OK.
26. Merge Visable those 2 layers, and then Deselect. (Selections tab, Select None)
27. Go up to the Image tab, then down to Greyscale and hit OK.
28. Go back up to the Image tab, choose Increase Colour Depth, then choose 16 Million Colours.
This is what yours should look like now:

* This is where we need to save this as a template for you to use whenever you want a coloured brad. But first, hold down your Shift key and hit the D key to duplicate the image for us to use now. Now save your original as a .pspimage somewhere on your computer.
* Now we are going to colour it using the Manual Colour Correction Option. I like this way of recolouring because you can get the EXACT colour that you want. The way this option works is, you have a Source colour (which is the colour your brad is now) and a Target colour (which is the colour we want it to change too).
* I'm using PSP8, but in later versions of PSP, the manual colour correction option may be hidden. Go to this site Khiba's, and scroll down to where it says Custominze! Retrieve Unused PSP 9 Tools and watch her little viewlet. It will show you how to unhide the maual colour correction option.
* As you can see, our brad has been greyscaled, and has darker and lighter shades of grey blended together. I've found it's best to choose a medium shade of the grey for our Source colour.
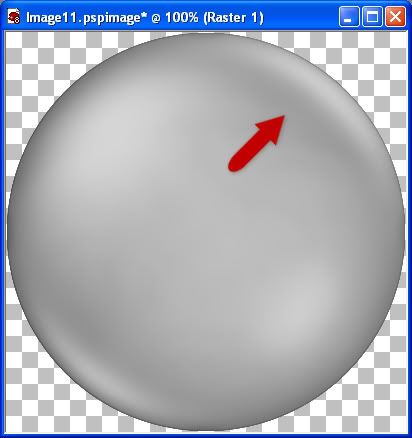
29. Activate the eyedropper/colour picker tool on the left. Click somewhere in the area indicated by the red arrow in the picture below.

That colour should now be your foreground material colour. Click once in the foreground colour to find the number value of it. Mine turned out too be #A5A5A5.
* Write this number down or copy and paste it to your clipboard.
* Now you need to choose a colour you want to turn your brad into. Pick a colour from a kit or just a random colour from the colour palette. I'm going to use a pale green #AFD4A8. Now we have our 2 colours needed for the next step.
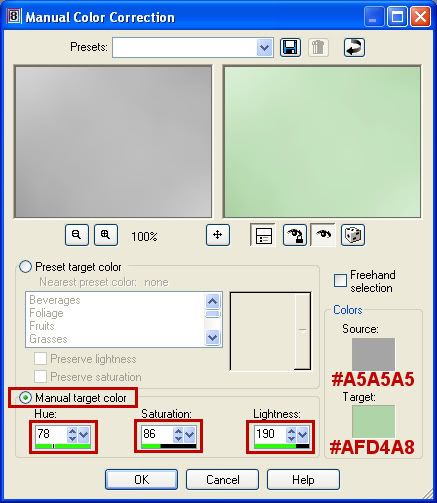
30. Go up to the Adjust tab, go over to Colour Correction, then down to Manual Colour Correction. Put all your settings the same as the picture below. Hit the "Eye" icon under the preview picture to see what your brad will look like on your canvas. If you don't like it or want a new shade, change the Target colour to a lighter or darker shade, then hit the OK button when you are satisfied.

That's it :) We started with a gold ball, learned how to smoothed it out, and recolour it to match anything your project needs. Continute on to the next part if you want to learn how to make the outter edge.
Creating the Outter Edge of a Brad
This part of the tutorial uses EyeCandy 5 Impact and one of my presets for it. I've included it in the zip file at the top of this tutorial.
Our newly created brad has filled the 400 x 400 layer, so we need to make room on our canvas for the outter edge, by increasing the canvas size all around our brad.
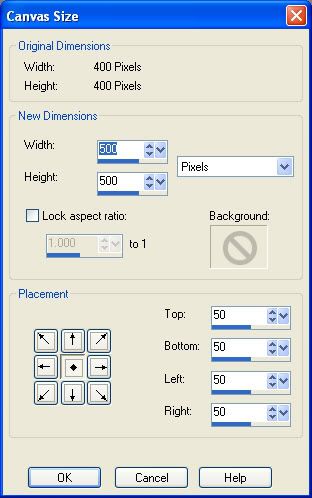
1. Go up to the Image tab, then down to Canvas Size. In the New Dimensions section, change both the width and height to what our canvas size is now, which is 400, and set it to pixels as well. I think increasing the canvas to 500 x 500 will give us enough room to use.
2. In the New Dimensions section, change the width and height to 500 pixels each and click on the OK button. Here's my settings. Make sure yours are the same. If the number 50 doesn't appear in the Placement section for the top, bottom, left and right, in the little boxes to the left, click on the middle box that has a diamond icon on it.

* Next, you need to decide what you want to use for the pattern on the outter edge of your brad. You can choose a paper pattern from one of your kits, or a texture pattern of any kind. You may need to crop it into a smaller 400 x 400 square to use as your pattern.
3. In the Materials Box, click the Pattern tab and set your chosen swatch as your pattern.
4. Go up to the Selections tab, choose Select All, then up to the Selections tab again, choose Float, then back up to the Selections tab and choose Defloat.
5. Go up to the Selections tab, choose Modify, then choose Expand.
* Depending on how wide of the outter edge you want on your brad, set the Number of Pixels accordingly. For this tutorial, we are going to use 15.
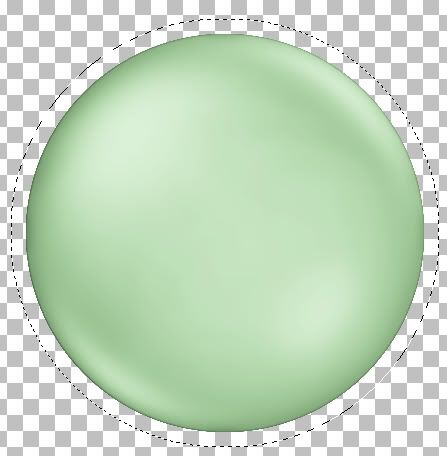
6. Set the number of Pixels to 15 and hit the OK button. There should now be marching ants all around your brad like in the picture below.

7. Go up to the Layers tab, and choose New Raster Layer.
8. Click on the Flood Fill tool on the left, and fill the New Layer with your pattern.
9. In the layer palette, move the pattern layer down below your brad layer. It should look like this now:

10. Make sure your Pattern layer is the active one (highlighted blue in the layer palette) and go up to the Selections tab and then down to Modify and this time choose Contract.
* By expanding the first time 15 pixels away from our brad, (giving us the width of our outter edge), this time we want to contract them by 19 pixels (to give us our inner edge). That's 4 more pixels than when we expanded. The reason for this is, if we only contracted by the same amount we expanded, there would be a space showing between the brad and the under section of our outter edge. If that's confusing, you'll understand better once we DELETE the unneccessary part of our patterned circle away, leaving only our complete outter edge.
Once you've contracted by 19 pixels, this is what you should have.

* The marching ants should be showing the extra 4 pixels into our brad layer.
11. With the Pattern layer still the active one, hit your Delete key on your keyboard. (You won't see a change in anything yet)
12. Go up to the Selections tab and choose Select None.
* Click the Eye icon on the brad layer in the layer palette to turn it off so you can see what we just did. By expanding and then contracting our pattern layer, then deleted the unwanted middle of the pattern, we've created the template for our outter layer.

13. With the Pattern layer active go up to the Effects tab, down to Plugins, then to EyeCandy 5 Impact, and choose Bevel.
14. If it isn't already, click on the Settings tab, then in the Users Section, look for SK Smooth Brad and click it one to select it, then hit the OK button.
* Now you can see that we have some jagged edges around our brad, so all you do is, in the layer palette on the right, move the patterned circle layer on top of our brad layer and they disappear. This is the reason in step #10 we contracted by 19, making the circle outter edge 4 pixels bigger than our brad so that it could cover up any uneven edges on our brad.
All that's left to do is to merge visable the 2 layers and that's it :)
Instead of using a pattern and EyeCandy 5 Impact for our outter edge, you can also just flood fill with white and use SuperBlade Pro, which has tons of downloadable presets to choose from, there's many many filters you can experiment with to achieve different looks.
TOU:
If you do this tutorial, your end result is yours to do whatever you wish; give it away as a freebie, use it as part of a kit, or sell it for profit. You may not make this into an action or script to give away as a freebie or to sell for a profit. A mention or a link back here would be appreciated but is not mandatory. Please do not share the supplies or tut through email or any other means, send them here to my blog to get the supplies and tut for themselves.







Thank you so much for the GREAT tuts that you have taken the time to share. I LOVE LOVE LOVE ALL the tuts you write. I've been using PSP for years, and every time I do one of your tuts, I learn something new. *smile*
I would like to see a tut on making frames as well as making different papers/backgrounds.
Again...thank you soooo much for everything!!!